前一段时间因为工作需要实现了一个可以签到的日历,来记录一下实现的思路
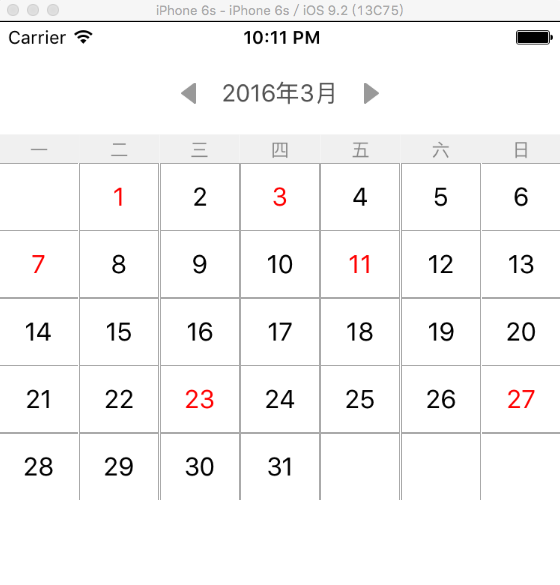
效果如图:

这里的基本需求是:
1,显示用户某个月的签到情况,已经签到的日子打个圈,没有签到且在某个时间范围内的可以签到,其他的只能看。
2,服务器只会返回这个月用户签到日子的时间戳数组和可以签到的时间范围,剩下的日子就是没有签到的。
3,显示跟普通的日历一样即可,上面是“一二三四五六日”,下面是对应的日期。
4,可以切换到当前日期之前的月份。
根据需求,基本思路是:
用一个pageViewController作为基本控制器,控制显示某月签到情况的viewController;
(为什么用pageViewController呢?因为需求要求可以切换月份,用pageViewController方便复用,而且每个月可能都需要请求服务器数据,将网络请求写到viewController当中更好控制整个生命周期)
每个viewController是一个月的情况,上面放一个自定义的calendarView,
用UICollectionView实现CalendarView,每个cell显示一天日期,
定义几个状态分别表示可签到,不可签到,已签到等状态,然后配置好cell的状态就行了。
界面的设计大概就是这个样子,难点是日历的逻辑和数据配置问题
首先,要根据服务器返回的时间戳确定今天的日期及当月的DateComponents(防止用户修改系统时间来作弊,用NSDateComponents表示某个月方便比较);
然后,根据当月的dateComponents显示日历,
这里需要注意的是,要想办法获取到当月有多少天和当月的第一天是星期几!!!
获取当月第一天的dateComponents:
NSDateComponents *firstDayComponents = [[NSDateComponents alloc] init];
firstDayComponents.year = monthComponents.year;
firstDayComponents.month = monthComponents.month;
firstDayComponents.day = 1;
然后就可以用NSCalendar的api提供的方法
NSDate *firstDay = [self.calendar dateFromComponents:firstDayComponents];
NSDateComponents *dateComponents = [self.calendar components:NSCalendarUnitYear | NSCalendarUnitMonth | NSCalendarUnitDay | NSCalendarUnitWeekday fromDate:firstDay];
NSRange range = [self.calendar rangeOfUnit:NSCalendarUnitDay inUnit:NSCalendarUnitMonth forDate:firstDay];//指定日期的day在month中的位置
所以range的length就是当月有多少天,dateComponents.weekday就是当月第一天是周几。
这里又需要注意,NSCalendar的firstWeekday和minimumDaysInFirstWeek属性:
- (NSCalendar *)calendar {
if (!_calendar) {
_calendar = [NSCalendar currentCalendar];
_calendar.firstWeekday = 2;//1是周日,2是周一,以此类推
_calendar.minimumDaysInFirstWeek = 1;//表示一个月的最初一周如果少于这个值,则算为上个月的最后一周,大约等于则算本月第一周,用1就好
}
return _calendar;
if (!_calendar) {
_calendar = [NSCalendar currentCalendar];
_calendar.firstWeekday = 2;//1是周日,2是周一,以此类推
_calendar.minimumDaysInFirstWeek = 1;//表示一个月的最初一周如果少于这个值,则算为上个月的最后一周,大约等于则算本月第一周,用1就好
}
return _calendar;
}
有了这些就可以算出当月第一天之前有多少空白cell:
self.frontBlankCount = dateComponents.weekday - self.calendar.firstWeekday;
if (self.frontBlankCount < 0) {
//这里,因为weekday周日是1,所以判断下
self.frontBlankCount += 7;
//这里,因为weekday周日是1,所以判断下
self.frontBlankCount += 7;
}
然后算出当月最后有多少空白:
for (int i = 0; i < self.frontBlankCount; i++) {
//这里是让每个月最开始的地方按需求空白
[self.dataArray addObject:@""];
}
for (int i = 0; i < range.length; i++) {
NSString *text = [NSString stringWithFormat:@"%@", @(i + 1)];
[self.dataArray addObject:text];
}
NSInteger weeks = 0; //每个月有几周
NSInteger aaa = self.dataArray.count / 7;
NSInteger bbb = self.dataArray.count % 7;
if (bbb == 0) {
weeks = aaa;
} else {
weeks = aaa + 1;
}
[self.dataArray addObject:@""];
}
for (int i = 0; i < range.length; i++) {
NSString *text = [NSString stringWithFormat:@"%@", @(i + 1)];
[self.dataArray addObject:text];
}
NSInteger weeks = 0; //每个月有几周
NSInteger aaa = self.dataArray.count / 7;
NSInteger bbb = self.dataArray.count % 7;
if (bbb == 0) {
weeks = aaa;
} else {
weeks = aaa + 1;
}
self.backBlankCount = weeks * 7 - self.dataArray.count;
到这里日历就可以完整的显示出来了。
剩下的就是匹配签到数据:
只需要一个for循环,判断日历日期是否在服务器返回的签到日期之中就可以了;
如果需要判断是否可以签到,加入一个时间戳大小的判断就行。
最后再reloadData就可以了~~~
demo在github上:
https://github.com/Phelthas/Demo_Calendar