参考文档:
https://api.onlyoffice.com/zh/editors/basic
https://api.onlyoffice.com/zh/editors/coedit
基本的架构思考:
- 文档表:记录的是文档信息
- key:这个key可以标识唯一的一个文档,可以是文档的hash值
- fileType:文档的类型,docx,txt,pdf,其他
- title:文档的标题,也就是文档的实际的名称,比如 test.docx
- url:这个非常关键,应该是一个文档存储服务提供的地址,通过这个地址能够下载文档
- 用户表:
- id
- name:用户名
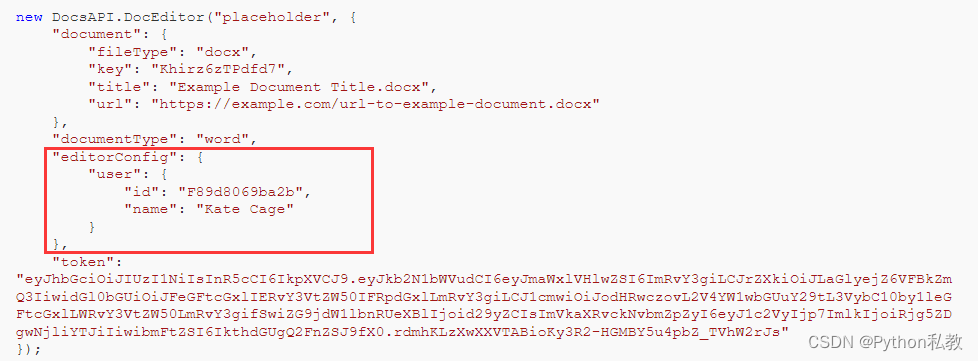
我们在共同编辑的时候,每个用户可以打开不同的文档,也可以打开同一个文档。我们在调用打开文档的方法的时候,一定记得配置用户信息,比如:

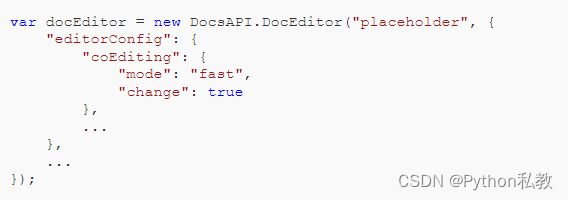
如果要实现协同编辑(编辑实时生效),应该做如下配置:

简单的实现思路:
- 1、打开两个tab标签,每个标签都输入前端地址,相当于访问同一个界面
- 2、第一个tab标签打开加载文档,用户的参数填张三
- 3、第二个tab标签打开加载文档,用户的参数填李四
- 4、开启文档的协同编辑模式
- 5、分别在两个tab页面对同一个文档进行编辑,观察效果
另外一个问题:如何使得加载同一个文档,但是用户不一样?
- 生成随机的ID
- 生成随机的用户名
实现协同编辑的vue3完整代码如下:
<script setup>
word">import {message} word">from "ant-design-vue";
word">const onLoadDocumentClick = () => {
message.success("load document")
// isDocument.value = true
word">new DocsAPI.DocEditor("doc", {
"document": {
"fileType": "docx",
"key": `Khirz6zTPdfd7`,
"title": "Example Document Title.docx",
"url": "http://127.0.0.1:18889/dist/test.docx"
},
"editorConfig": {
"callbackUrl": "http://127.0.0.1:18889/callback",
"lang": "zh-CN",
"user": {
"id": `001-${Math.random()}`,
"name": `zdp-${Math.random()}`
},
"customization": {
"forcesave": true,
},
"coEditing": {
"mode": "fast",
"change": true
},
},
"documentType": "word",
height: '500px',
width: '100%'
});
}
</script>
<template>
<div class="bg-indigo-50 p-8 min-h-screen">
<div class="bg-amber-200 p-8">
<a-button type="primary" @click="onLoadDocumentClick">Load Document</a-button>
</div>
<div class="bg-amber-400 p-8 min-h-96">
<div id="doc">doc</div>
</div>
</div>
</template>
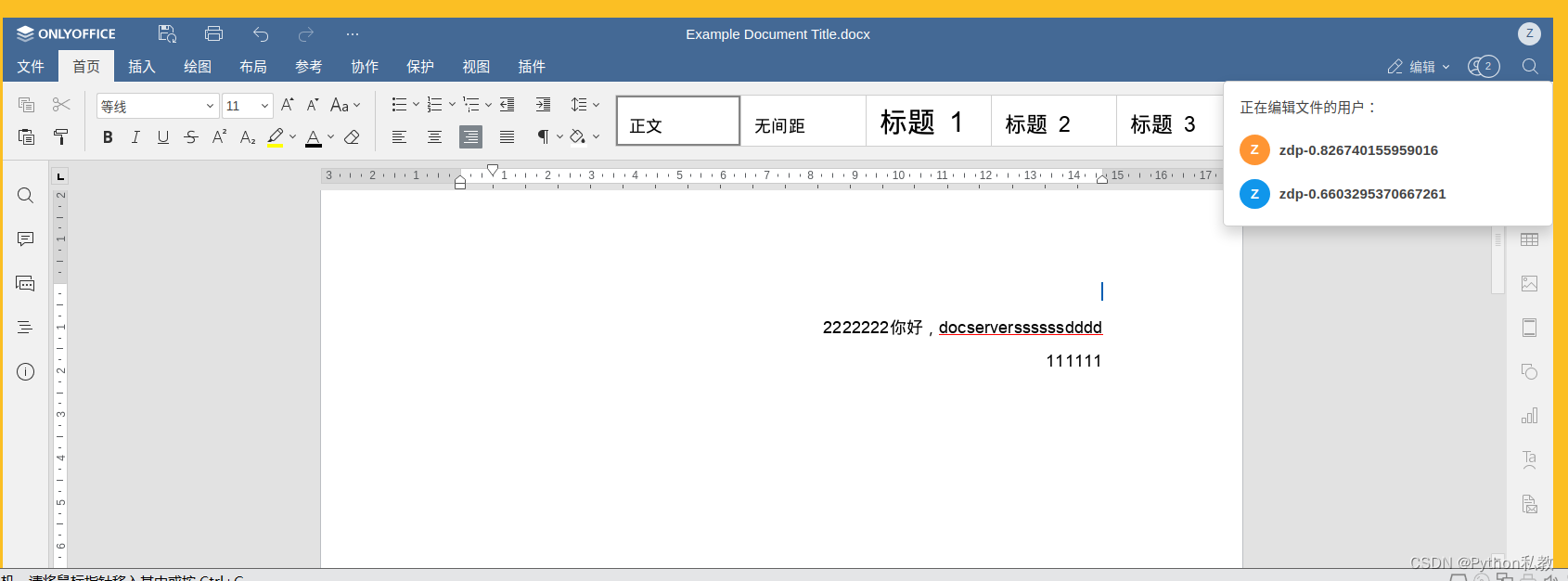
在文档编辑界面中,我们也确实可以看到,有两个用户同时在对同一个文档做编辑:

经过实际的测试,A用户编辑文件的时候,B用户能够实时的看到文档的编辑结果,并且能够查看到是哪个用户在对文档做编辑。
A用户输入ctrl+s保存的时候,文档会被实时保存。当A用户和B用户先后重新加载文档的时候,看到的都是实时保存之后的文档。
配套的后端代码如下:
python">word">import json
word">import req
word">import api
word">from api word">import middleware
word">from api.zjson.response word">import JSONResponse
word">async word">def doc_callback(request):
data = word">await api.req.get_json(request)
word">print("callback === ", data)
# status == 2 文档准备好被保存
word">if data.get("status") == 2:
req.download(data.get("url"), "data/test.docx")
word">if data.get("status") == 6:
req.download(data.get("url"), "data/test.docx")
# status == 6 文档编辑会话关闭
word">return JSONResponse("{\"error\":0}")
app = api.Api(
routes=[
api.resp.dir_route("/dist", "data"),
api.resp.post("/callback", doc_callback),
],
middleware=[middleware.cors()],
)
word">if __name__ == "__main__":
app.run(port=18889)